Shopify(ショピファイ)を使ってEコマースビジネスを始めたいと思っているみなさん、下記のような悩みを持っていませんか?
- Shopifyでネットショップを始めたいが、どんなストアデザインのネットショップができるのか知りたい
- オシャレなストアデザインのECサイトを見て参考にしたい
- ストアデザインの参考になるツールを知りたい
この記事を読めば、実際にShopifyを使って作られたオシャレなネットショップを知ることができるだけでなく、私がMBAで学んだストアデザインに役立つツールを知ることができます。
Eコマースをこれから始める方も、すでに運営されている方も、是非ストアデザインの参考にして下さい!
ネットショップ:おしゃれなストアデザインのポイント
まず初めに、ネットショップビジネスにおける『デザイン』のポイントについて解説します。
デザインとアートとは違う
ビジネスにおいての『デザイン』の重要性は、アートのような自己表現とは違います。大切なのは、“自分の頭の中にあるイメージやメッセージを他人にわかりやすく伝える”という点です。デザインをうまく使えば、言葉では伝わり辛いことを視覚的に伝えることができます。
ビジネスにおけるデザインのポイントは主に3つです。
- 言葉では伝わり辛いものをシンプルに(画面レイアウトや商品画像の配置など)
- ブランディング(ロゴ、画像、色やフォントなどが洗練されたブランディングに繋がる)
- ユーザーフレンドリー(ナビゲーション)
簡単に解説します。
言葉では伝わり辛いものをシンプルに
文字だけだと野暮ったく見えたり、文章だけでは伝わり辛いことも、デザインにすることでユーザーに分かりやすく伝えることができます。
ブランディング
印象に残るデザインは記憶に残ります。商品を通して『どんな価値を顧客に提供できるか?』をデザインとともにユーザーに伝えることにより、ブランディングはより洗練されたものになります。
ユーザーフレンドリー
シンプルでわかりやすいネットショップのデザインは、ユーザーが感覚的に商品を探したり、購入したりすることができます。ユーザーがストレスなくショップを回遊するために、『ユーザーフレンドリーなデザイン』は重要です。
デザインお役立ちツール5つ紹介
ここでは実際にネットショップのストアデザインをするために非常に便利な『お役立ちツール5つ』をMBAで学んだ知見を交えてを紹介します。
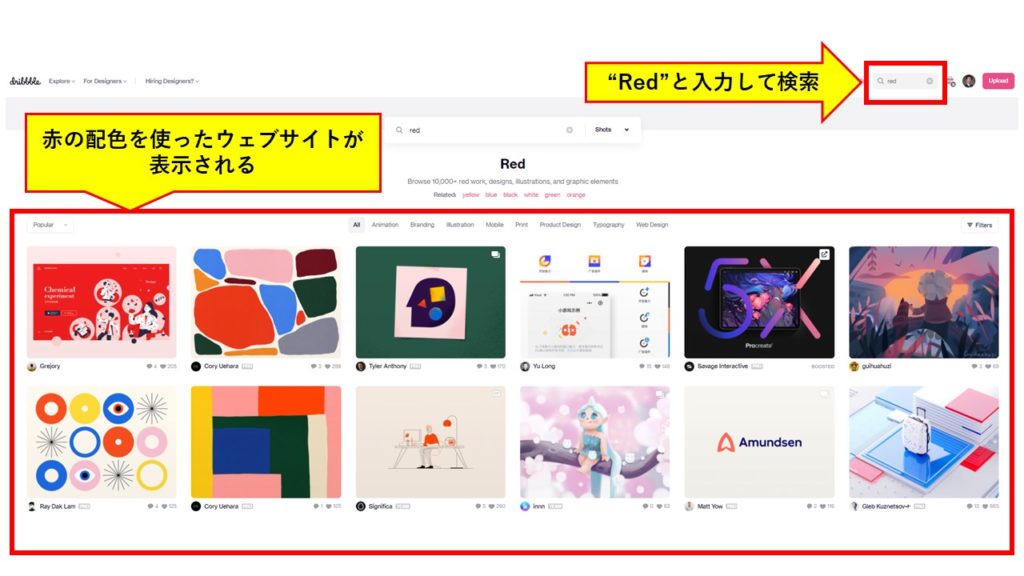
Dribbble.com
商品をオンラインで販売する際、ビジュアルイメージが大きな影響を及ぼします。
Eコマースのストアデザインにおいて黄金ルールは、『2つのメインカラー』を選ぶことです。私のオススメは *補色 となる2つの色(メインとサブカラーを1つずつ)を選びます。
Dribbble.comでは、あなたが使いたい色(例: Red)を入力するだけで、指定した色を使ったWebサイトが出てきますので、配色の参考にできます。
※*補色:互いにほぼ正反対にある色を補色と言い、色の差が大きいため、組み合わせると主となる色を目立たせることができます。
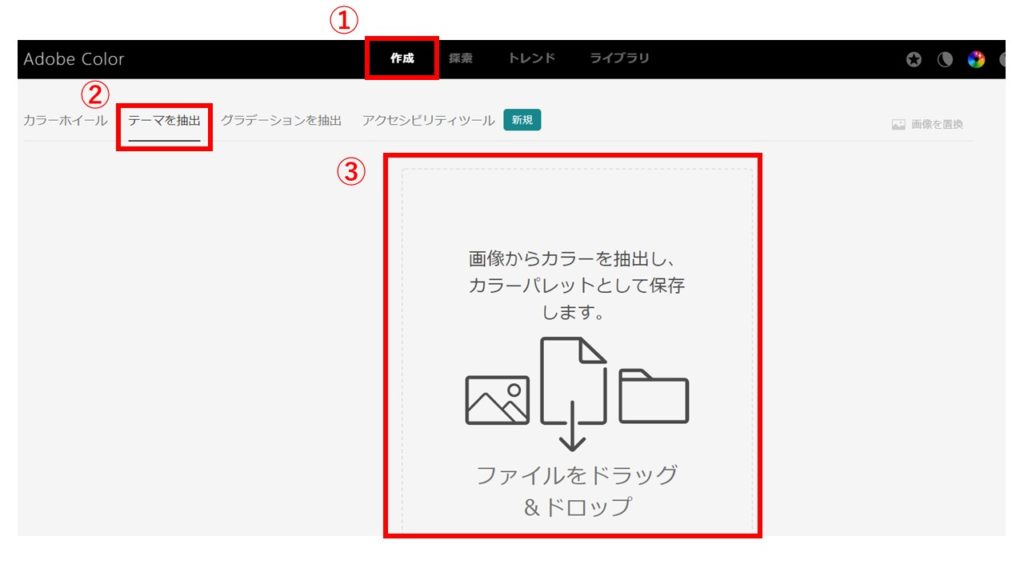
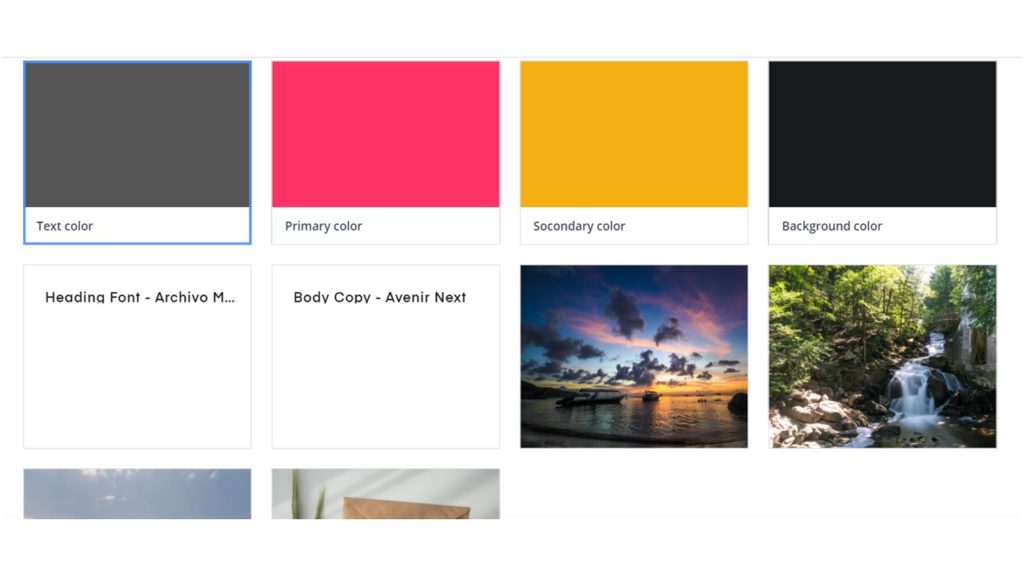
Adobe Color Wheel
Adobe Color Wheelは、撮影した写真をもとに自動で配色パターンを抽出してくれるツールです。ウェブサイトに使う画像とストアデザインの配色を決めるときに参考になります。

Boards by invision
ストアデザインのイメージを考え始めるとき、まずは『ムードボード』をつくることをオススメします。
自分のブランドやネットショップを立ち上げたいと思っている人は、
『ムードボード』を作ることをおすすめします。
ネットや本、雑誌から自分の好きな
✅イメージ (写真, 画像)
✅色
✅フォントを集めてイメージを切り取ります。
この作業によってだんだん自分の好きなデザインが具体化されます😊— Yusaku@ UC San Diego - 【MBA流】Eコマースビジネスのノウハウ公開中 (@yusaku_nakamura) December 5, 2020
『ムードボード』とは簡単に言うと、ネットや雑誌、本などから自分の好きな写真や画像を切り抜いて集めたものです。ムードボードを作ることによって自分の好きなデザインが具体化されていきます。

Boards by invisionは、デジタルで簡単にムードボードを作ることができるのでオススメです!上記で説明したメインカラーや、ウェブサイトで好きな画像を見つけたら、自分のボードにポンポン放り込みましょう。
Eコマースのストアデザインやムードボードについては以下の記事で詳細に解説しています。


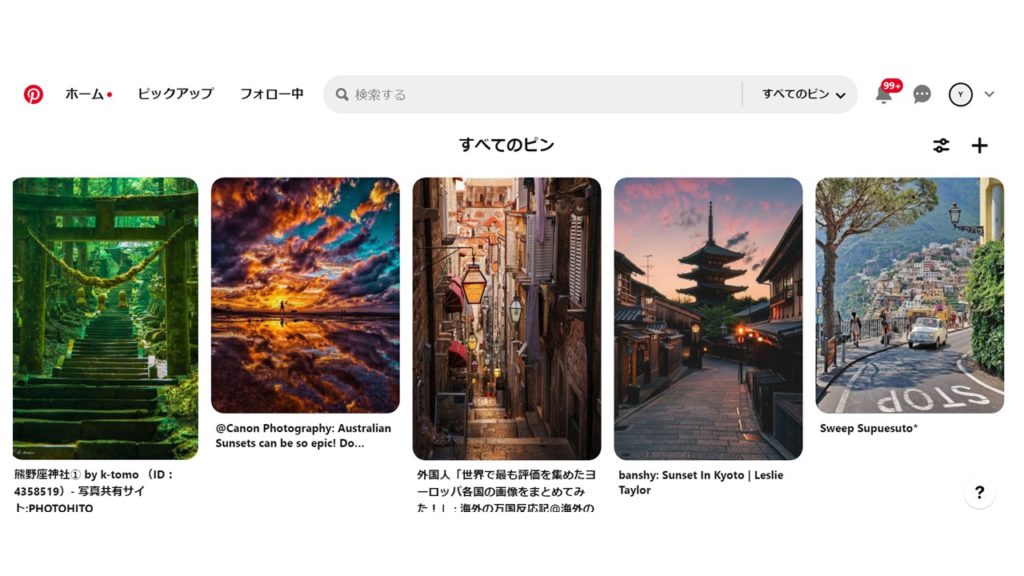
Pinterestは、ネット上にある様々な画像や写真を集めてブックマークできるサービスです。ウェブサイトを見ている最中に好きな画像を『ピン(Pinterest上のボードに集める)』することができます。Boards by invisionと比較して使い勝手の良い方を選ぶとよいと思います。
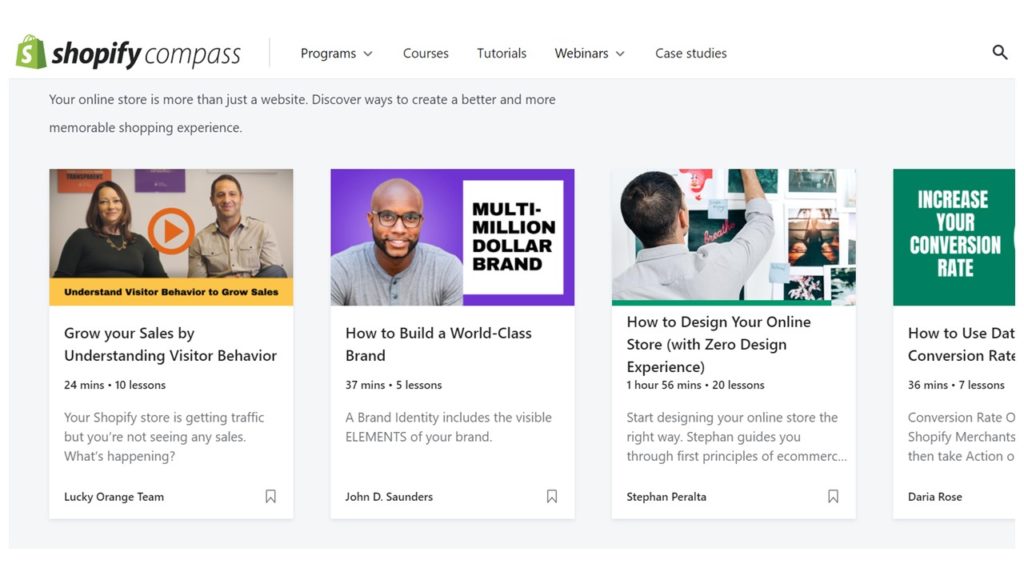
Shopify Compass

最後に紹介するのは、ネットショップをこれから運営したいという方には必須と言ってもいい『Shopify Compass』です。Shopify公式の学習動画で、アカウントを作るだけで無料で視聴できます。
コンテンツは全て英語になりますが、非常に良質なコンテンツが揃っていますので、視聴をおすすめします。特に私のオススメは『How to Design Your Online Store (Stephan Peralta)』です。
Shopifyのおしゃれなストアデザイン12選を紹介
ここからはShopifyを使って作られたオシャレなEコマースストアを紹介していきますので、ぜひあなたのネットショップのデザインの参考にしてみて下さい!
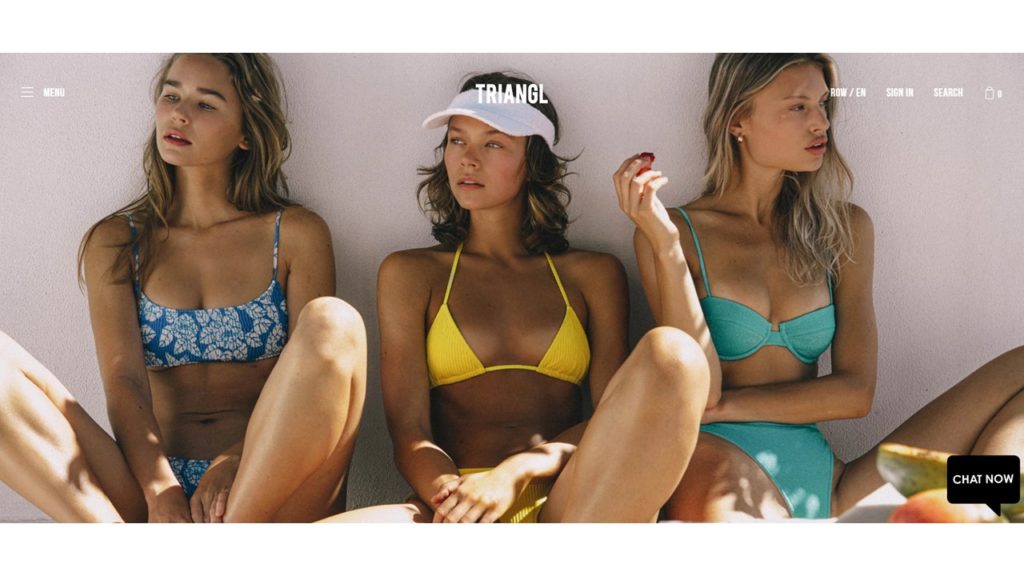
Triangl

オーストラリアの水着ブランドTrianglは、写真を見た通り豪華なモデルを使い、ライフスタイルを前面に押し出したストアデザインです。見ているだけで南の島に赴きたくなるような圧倒的なデザインとブランドイメージが伝わってきます。
Happiness Abscissa

Happiness Abscissaはおそらく最もミニマルなデザインのウェブサイトではないでしょうか?スクリーンの大部分をグラフィックに活用し、ナビゲーションメニューは画面左にコンパクトに収納しています。
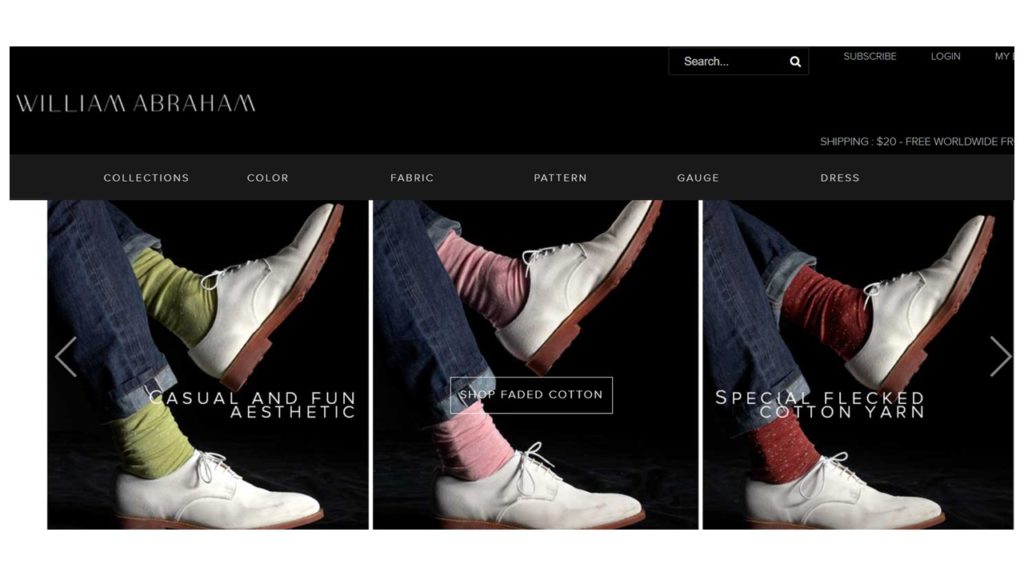
William Abraham

William Abrahamは靴下専門店のECサイトです。黒の背景にすることで、上品でラグジュアリーなブランドイメージを伝えるストアデザインになっています。印象的なグラフィックで高級感が伝わってきます。
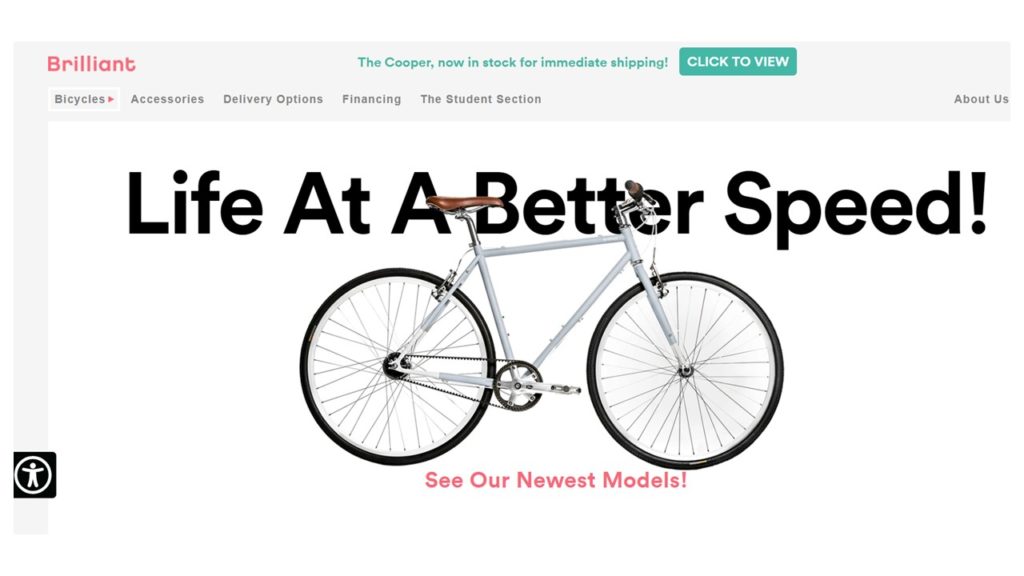
Brilliant

Brilliantは自転車専門店のウェブサイトです。ポップなカラーとミニマルなデザインが伝わるストアデザインになっています。大きな商品写真が印象的です。
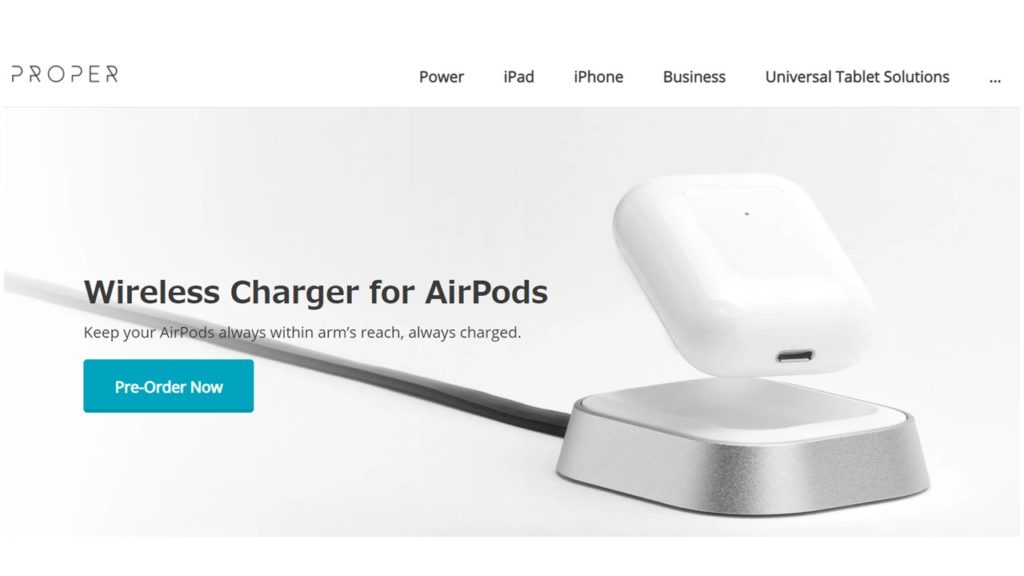
Studio Proper

現代的なデザインのスマホ関連アクセサリーショップです。“テクノロジーで毎日をシンプルに”というキャッチコピーの通り、商品もウェブサイトもシンプルで洗練されています。
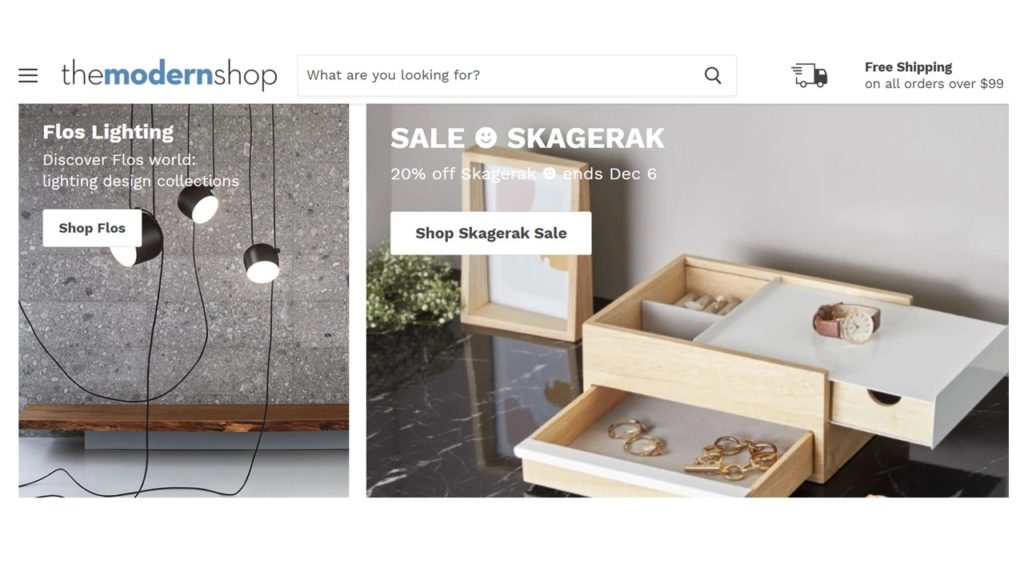
The Modern Shop

インテリアから日用品までさまざまな商品を扱うThe Modern Shopのウェブサイトです。白の背景が清潔感を出し、青のアクセントカラーが効いています。
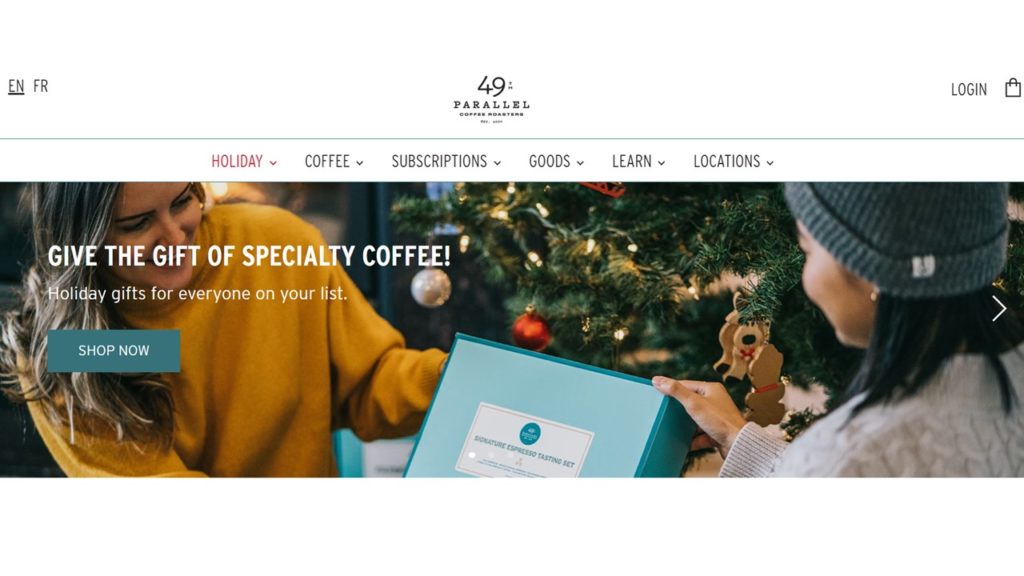
49th Parallel Roasters

コーヒー専門のウェブサイト49th Parallel Roastersは、美しい写真でコーヒーの魅力を存分に伝えています。レイアウトやカラーがシンプルでとてもユーザーフレンドリーなサイトです。
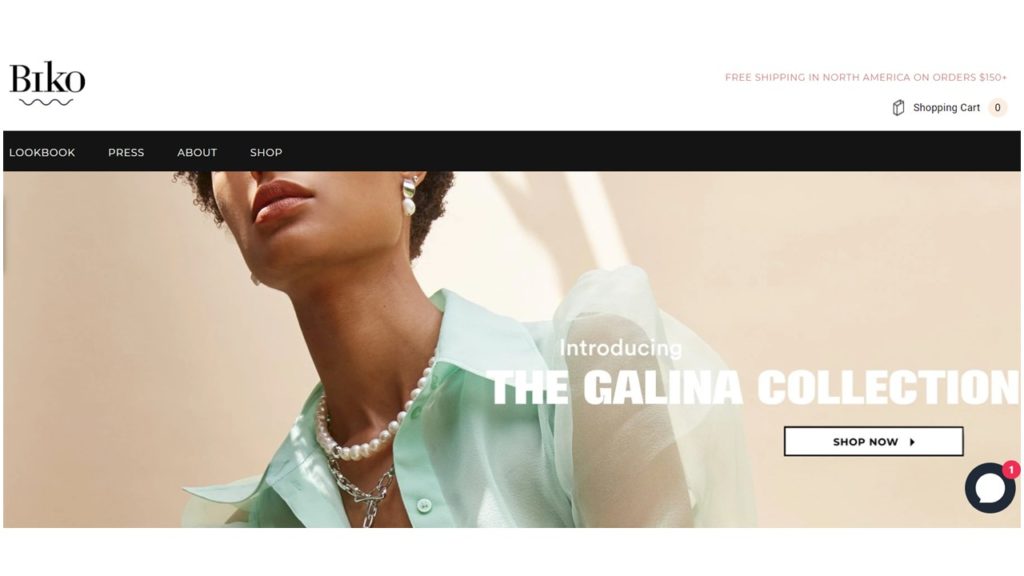
Biko

ジュエリーショップのウェブサイトBikoは、シンプルなデザインとナビゲーションのストアデザインです。商品画像を中心に構成されているので、購入への導線がうまく設計されています。
Madsen

サイトのカラーバランスが素敵なバイクショップMadsenです。家族をコンセプトにしたデザインとスタイリッシュなブランドイメージが伝わってくるECサイトになっています。
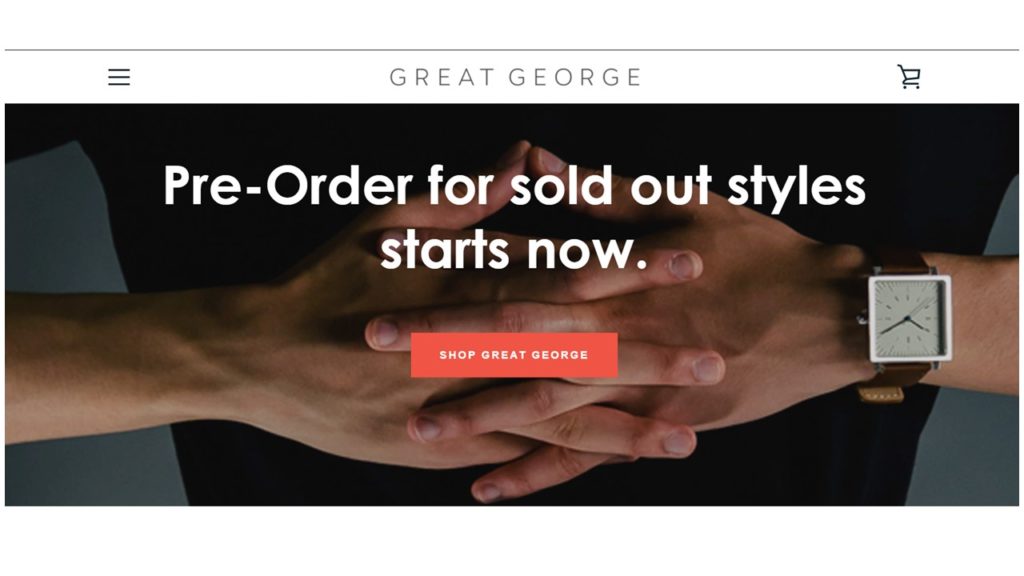
Great George Watches

高品質な写真を中心に、職人の手で作られた製品価値を強調したネットショップがGreat George Watchesです。製品の細かいディテールを表現し、時計の魅力をアピールしています。
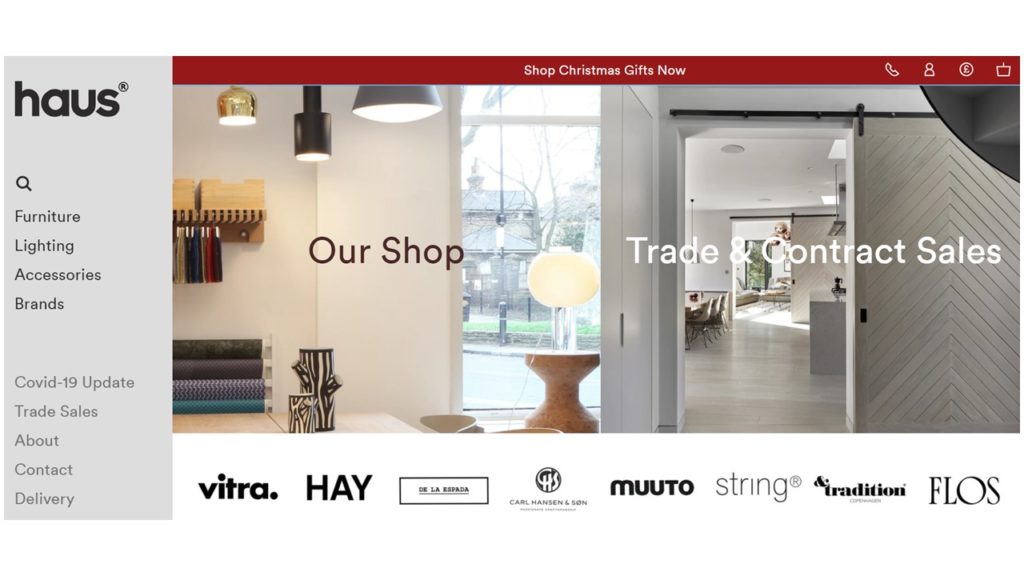
haus

家具や家庭用品を扱っているインテリアショップのECサイトです。シンプルなデザインと、1ページで商品を比較しながら選べるデザインなので、非常に使いやすいです。
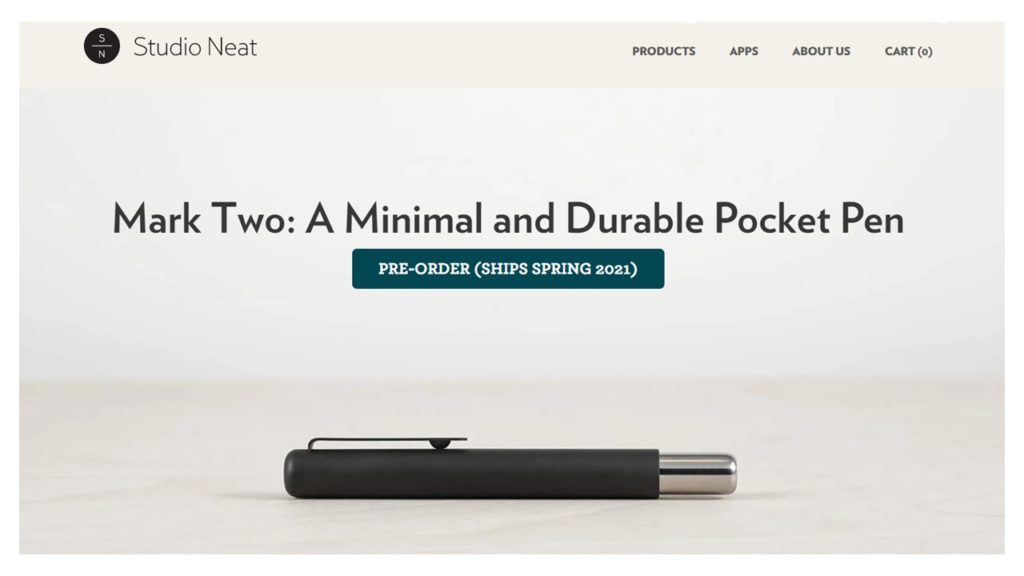
Studio Neat

ペンやトートブックなど、さまざまな文具を販売しているStudio Neat。商品に視点が集まるように画面レイアウトが考慮されています。大きなパネルと写真が印象的です。
まとめ:Shopifyで使えるデザインツールとおしゃれなストアデザイン
いかがでしたでしょうか。Shopifyで使えるストアデザインの『お役立ちツール5つ』と、オシャレなストアデザインを紹介してきました。
Shopifyを使ったネットショップ運営に興味が出た方は、是非以下の記事も参考にしてみて下さいね。







コメント